티스토리는 기본적으로 여러 가지 스킨을 제공하고 있다.
그런데 최근에 티스토리에서 공식적으로 새로운 스킨들을 공개했다.
일반인이 만들어서 공개도 할 수 있지만, 이렇게 공식적으로 스킨을 추가해주는 것은 드물기 때문에 기대가 되었다.

Book Club 스킨 특징
사실 이 스킨의 이름에서 알 수 있듯이 책을 소개하기 위해 안성맞춤인 스킨이다. 그렇기 때문에 썸네일 이미지도 책 크기에 맞게 되어있는 것을 알 수 있다. (필자는 수정하여 정사각형이 되도록 했지만..)
그리고 프로모션 영역이라고 해서 특정 책을 홍보도 할 수 있는 기능을 가진 스킨이다. (아직 이 기능은 사용해보진 않았다.)

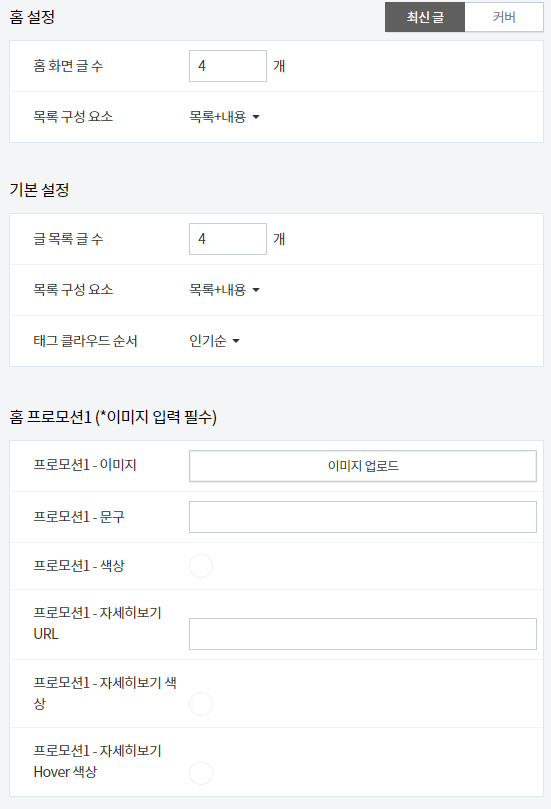
원래는 없었던 것 같은데, 스킨 변경 시 위와 같이 글 개수 등을 설정할 수 있고 북클럽 스킨은 아마 추가적으로 홈 프로모션을 설정할 수 있다.

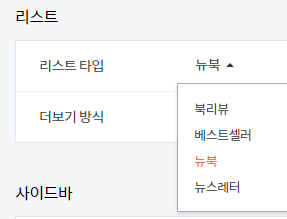
위와 같이 글 목록을 보일 때 보이는 모습으로 북리뷰, 베스트셀러, 뉴북, 뉴스레터 등을 설정할 수 있다. 필자는 뉴북으로 해놓았다.

북리뷰 모드로 설정 시 위와 같이 전체 글을 볼 때 목록이 표시된다. 이것은 개인 취향 또는 블로그의 특징상 달라질 수 있으니 각각 자기 입맛에 맞게 설정해주면 될 것 같다.


블로그 하단에 카피라이트 표시나 주소 등은 기본으로 설정된 값이 들어가 있을 것인데, 푸터문구 1,2를 수정해주면 위와 같이 수정할 수 있다.
사이드바 위치 정하기

기본적으로 사이드바는 우측으로 위치하고 있다. 이 또한 수정할 수 있다.
설정에서 사이드바 위치를 찾은 다음에 위치를 저장해 주자. 필자는 메뉴가 왼쪽에 있는 것이 보다 편하고 (방문자가 카테고리도 눈여겨볼 확률도 커진다.) 적응이 되었기에 좌측으로 설정하였다.
썸네일 크기 조절하기
단점이 북클럽이라 글의 대표 사진인 썸네일의 크기가 세로로 긴 사진으로 출력된다는 점이다. 필자는 이것이 상당히 거슬려서 바꾸자마자 바로 이 부분을 수정하고자 했다.
스킨 편집에서 html 편집에서 CSS 부분의 아래 코드를 수정하면 된다. (대략 2259번째 줄)
.list-type-thumbnail .post-item .thum img {
float: right;
width: 150px; /*126px;*/
height: auto;
margin-left: 57px;
border: 1px solid #f1f1f1;
/*transform: translateY(0);
-webkit-transform: translateY(0);
-ms-transform: translateY();*/
}
.list-type-thumbnail .post-item.protected .thum {
float: right;
width: 160px; /*126px;*/
height: auto; /*166px;*/
margin-left: 57px;
border: 1px solid #f1f1f1;
background-color: #f8f8f8;
}위 부분에서 (. list-type-thumbnail 검색 또는 thumbnail) transform 부분을 주석 처리하자. 그리고 width와 height에 원하는 크기를 입력해주기만 하면 끝이다.
수정을 했다면 적용을 해보고 확인해보자. 아마 본인이 설정한 크기로 잘 뜨는 것을 확인할 수 있다.
결론
- 티스토리 새로운 스킨 Book Club을 적용해보았다.
- 반응형인 데다가 상당히 깔끔하다.
- 여러 커스터마이징이 가능하여 입맛에 맞게 수정이 가능하다.
'유용한 정보' 카테고리의 다른 글
| 달러 환전 우대율 100% 받기 (은행 상관없이) : 삼성페이 (0) | 2019.12.11 |
|---|---|
| 다낭 비행기 가격 : 4박 5일로 항공권 예약하다 (+꿀팁) (0) | 2019.12.03 |
| 마이크로소프트 비주얼 c++ 2005 오류를 위한 다운로드 (0) | 2019.10.26 |
| 핸드폰에서 컴퓨터로 사진 옮기기 쉽게하는 방법 (삼성, 갤럭시 만) (0) | 2019.10.22 |
| 티스토리 Book Club 스킨 최적화하기 - 상단 포스트 커버 (0) | 2019.10.08 |




댓글